 |
| El lector by Solamente Itan on Flickr |
Las Etiquetas Meta (o metatags) pertenecen al lenguaje HTML. Se incluyen siempre entre las etiquetas <head> y </head> y proporcionan a los buscadores información útil de cara a la indexación. Hay varias clases de meta etiquetas.
Una de ellas es la etiqueta meta description. Estas etiquetas sirven para describir los contenidos que tienen cada una de las páginas que forman una web. La estructura de la etiqueta meta description es la siguiente:
Una de ellas es la etiqueta meta description. Estas etiquetas sirven para describir los contenidos que tienen cada una de las páginas que forman una web. La estructura de la etiqueta meta description es la siguiente:
<meta name="description" content="escribir aquí el resumen de la página web"/>
Así como existen elementos obligatorios dentro del lenguaje HTML, la etiqueta meta description no es obligatoria. Pero dada su utilidad, es importante hacer uso de ellas. Por ejemplo, el texto que se incluya dentro de esta meta etiqueta puede llegar a mostrarse en el snippet de un
resultado de una búsqueda en Google u otro buscador.
Es un misterio conocer el número de caracteres máximos que muestra google en los fragmentos de búsqueda. Aunque existen casos en los que han aparecido fragmentos de casi 300 caracteres, se recomienda que no nos excedamos de los 150, ya que las probabilidades de que los acorten con puntos suspensivos aumentarán.
Así que uno de los desafíos es conseguir atraer al lector en tan sólo 150 caracteres, elaborando un buen resumen de lo que encontrará si clica en la página.
Para crear estas etiquetas es necesario que tengamos acceso al editor de código de nuestro sitio. Es por eso que, a día de hoy, si nuestro blog está alojado en wordpress.com no será posible crear esta metaetiqueta. Sin embargo, si utilizamos la plataforma wordpress descargada de wordpress.org podremos crear estas metaetiquetas, incluyéndolas dentro del archivo header.php, justo después de la etiqueta </title>.
Sin embargo, hay otras soluciones para crear la etiqueta meta description en Wordpress o blogger más sencillas sin tener que modificar el código html o php.
Sin embargo, hay otras soluciones para crear la etiqueta meta description en Wordpress o blogger más sencillas sin tener que modificar el código html o php.
Crear etiqueta meta description en Blogger
Con este procedimiento estaremos creando etiquetas meta description tanto si estamos editando una entrada o una página.
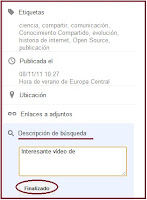
Si nos fijamos en el panel de la derecha, hay un apartado que pone "descripción de la búsqueda". Al clicar en él aparece un cajetín. Es en ese cajetín donde tendremos que incluir el resumen de 150 caracteres.
Al clicar en finalizar, estaremos creando de forma automática una metaetiqueta description para esa entrada o página que acabamos de editar.
Crear una etiqueta meta description para cada página y entrada es una de las buenas prácticas que recomienda google.
Crear etiqueta meta description en Wordpress
 |
| Con el plugin Wordpress SEO by YOAST podemos crea etiquetas meta description. |
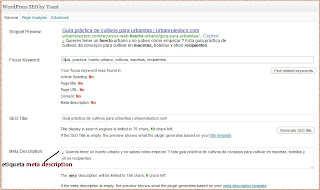
Una de las soluciones más prácticas para crear etiquetas meta description en Wordpress es mediante plugins. En este ejemplo, es mediante el plugin Wordpress SEO by YOAST.
Para este plugin, el texto de la etiqueta meta descriprion se limita a 156 caracteres. Tal y como muestra la imagen de la izquierda, este plugin incluye un apartado para generar la etiqueta meta description.
 |
| Si accedemos al código HTML de la página creada, veremos que se ha creado la etiqueta meta description con el texto que acabamos de introducir en el plugin. |
Si salvamos los cambios y vamos a la página creada, podremos comprobar que se ha creado esta metaetiqueta comprobando el código fuente. Como podemos ver en la imagen de la derecha, se ha creado la etiqueta meta description con el texto exacto que hemos puesto en el plugin.

Muchas gracias,me has servido de ayuda porque la verdad soy un autentico desastre en cuestión de Blogger.
ResponderEliminarUn saludo.
De nada Antonio, esto es lo bueno de internet, poder consultar y compartir conocimiento. Aún y así, con tanto cambio en la Web, lo que es válido para hoy quizás no lo sea de aquí a unos meses...
ResponderEliminarSaludos a tí tb
Muchas gracias por el código de la meta. La he añadido al código de mis word press, justo antes del /head y la verdad es que ha ido como un tiro, sin necesidad de meter el plugin del SEO, ya que aconsejan no meter demasiados.
ResponderEliminar